Hexo 是一款基于Node.js的静态博客生成器,具有简单易用、快速高效、丰富主题、插件支持等特点,适合用于个人博客、技术文档、个人网站等场景。而且基于 markdown 编写起来非常顺畅,个人非常喜欢这个博客。这次下定决心搭建一个 Hexo 博客来实现我日常分享的一个小博客网站。
前置准备
- 一台 windows 笔记本电脑,当然 mac 电脑也是没问题的,即使 Linux 电脑也是可以的。
- Git工具: Git (git-scm.com)
- Node+ Npm工具:Node.js (nodejs.org)
- 准备好 Hexo 博客程序: https://hexo.io/
- 创建一个 Git 仓库
- 注册一个 vercel 账号(如果有自己的服务器或者不适用 vercel 可以不用管这一步):https://vercel.com/
- 准备一个域名(如果不需要独立域名可以略过这一步)
- hexo 本地图片部署
正式开始
安装 Hexo 工具
上面的 GIT和 Node在百度或者谷歌上已经有很多相关专业的教程,这里就不详细讲解这块的知识了。一般来说到官网上下载完毕直接下一步下一步即可。我们先来全局安装一个 Hexo 工具
1 | npm install hexo-cli -g |
创建 hexo 本地博客程序
安装完成之后我们就可以使用 hexo 的工具来创建博客了。在电脑上创建一个目录并进入该目录,我起名叫做 javier-blog,刚才我们安装过 Git 工具这时候就派上用场了。在该目录内右键找到 Git Bash Here 点击打开一个 Git的命令行窗口或者你可以使用其他的命令行工具。执行以下命令
1 | hexo init |
启动 hexo 本地服务
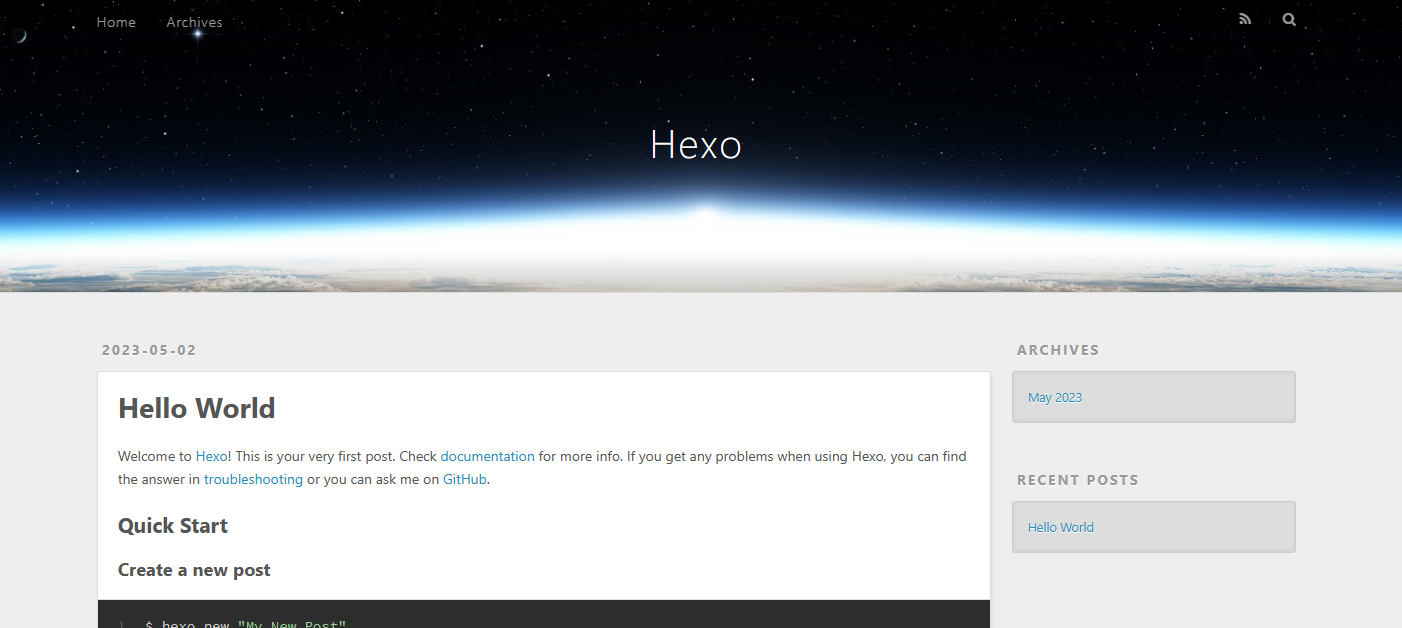
安装完成 hexo程序直接执行 hexo s 命令就可以打开 hexo 的本地服务。在命令行上会显示启动后的服务地址。
1 | INFO Validating config |

以上就正式搭建完成 hexo 的博客程序了。
修改博客的基本信息
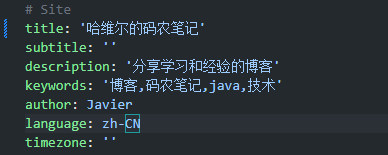
修改 博客的标题,副标题,描述,语言时区等信息

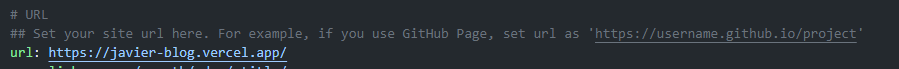
修改博客地址

创建 github 仓库
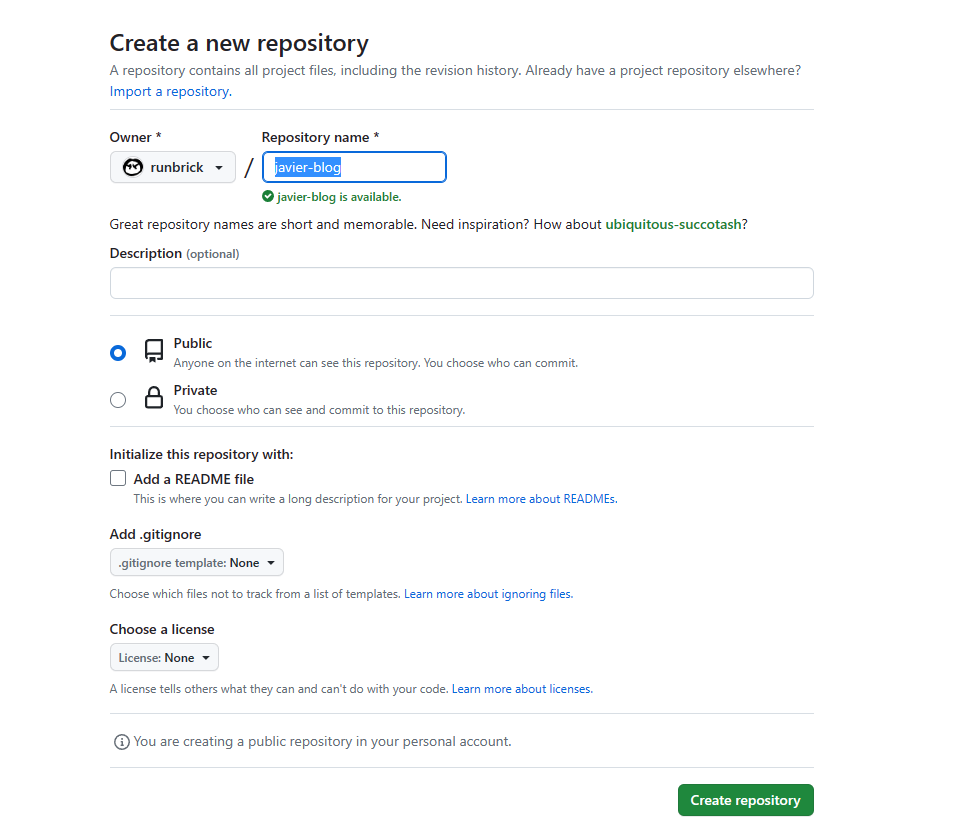
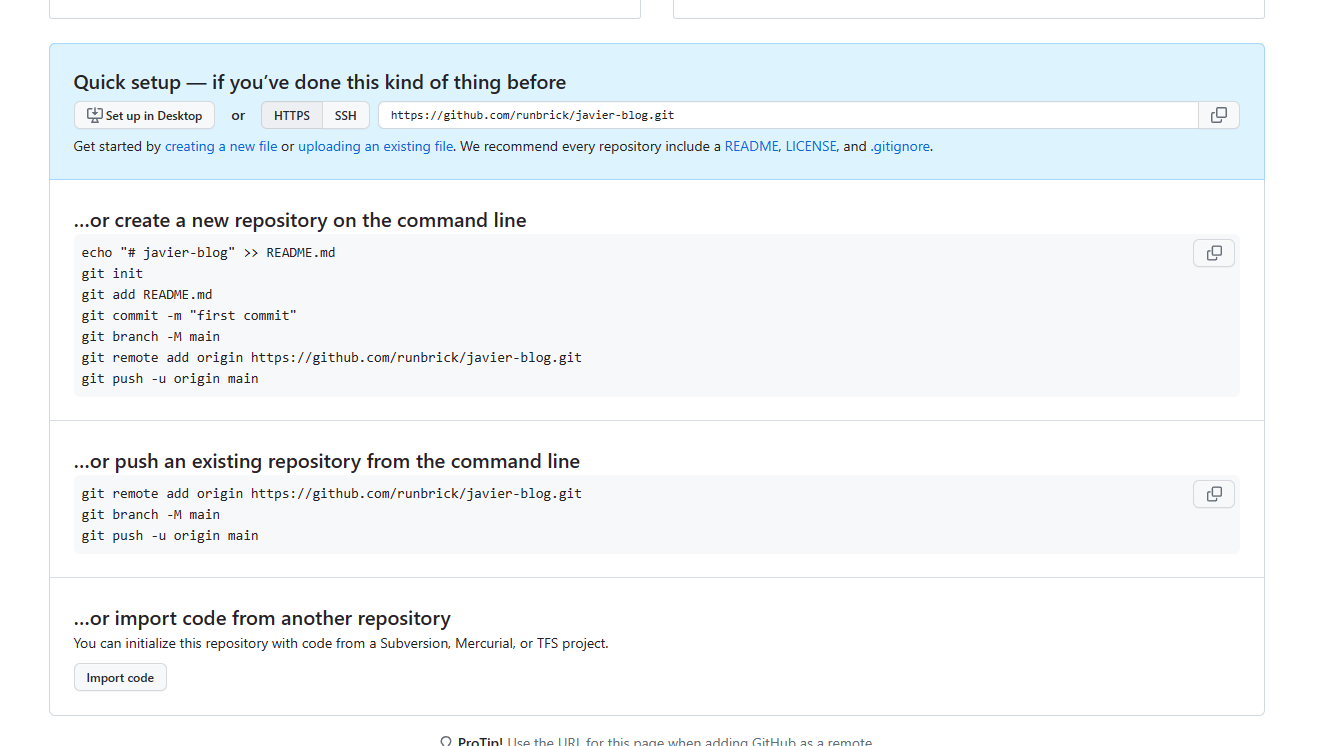
打开 https://github.com/ 创建一个仓库用来存储我们的部署程序,创建后是这个样子的。


同步本地 Hexo 部署页面到 github 中
初始化 git 项目
1 | git init |
打开本地 **hexo **项目目录并执行下面的命令,用来安装 git 的部署组件
1 | npm install hexo-deployer-git --save |
安装之后在项目目录中找到 _config.yml 修改 deploy 参数
1 | deploy: |
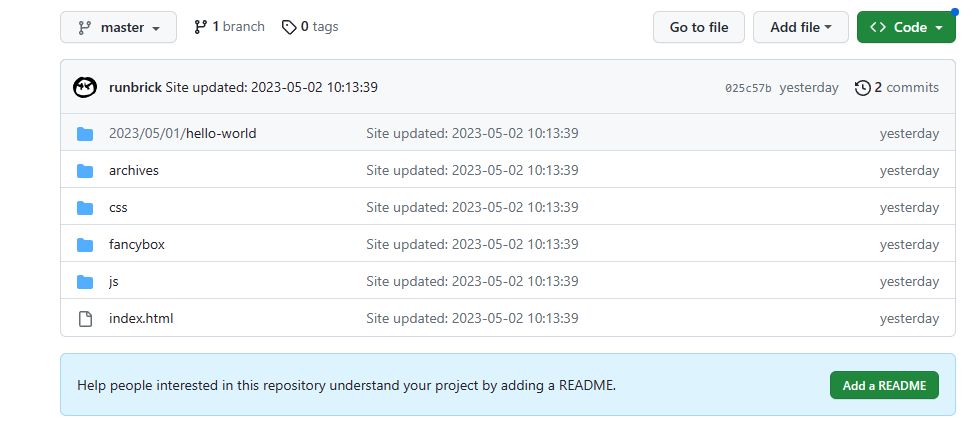
执行 hexo g 然后执行 hexo d 将静态页面部署到 github 上,是这个样子的。

将项目部署到 vercel 上
如果不需要部署到 vercel 上此步可以略过
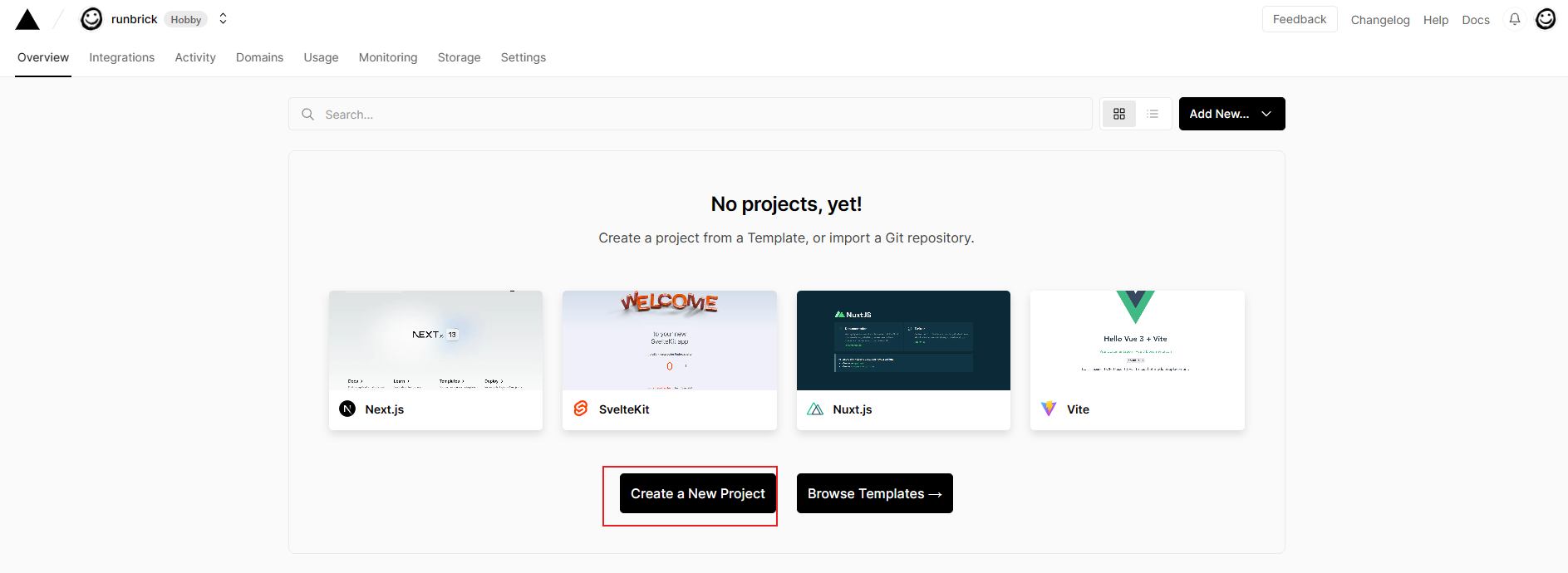
在 **dashboard **上 选择 Create a New Project

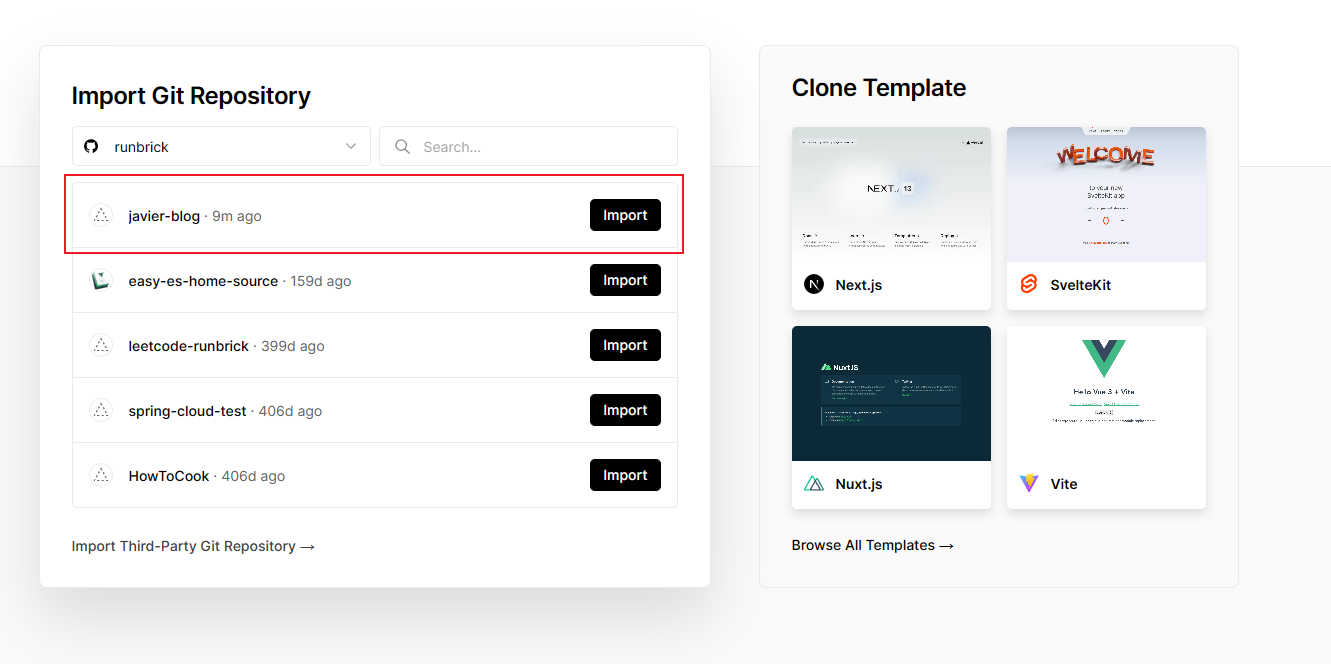
在关联的 **github **账户中,找到刚才的博客仓库,选择 import

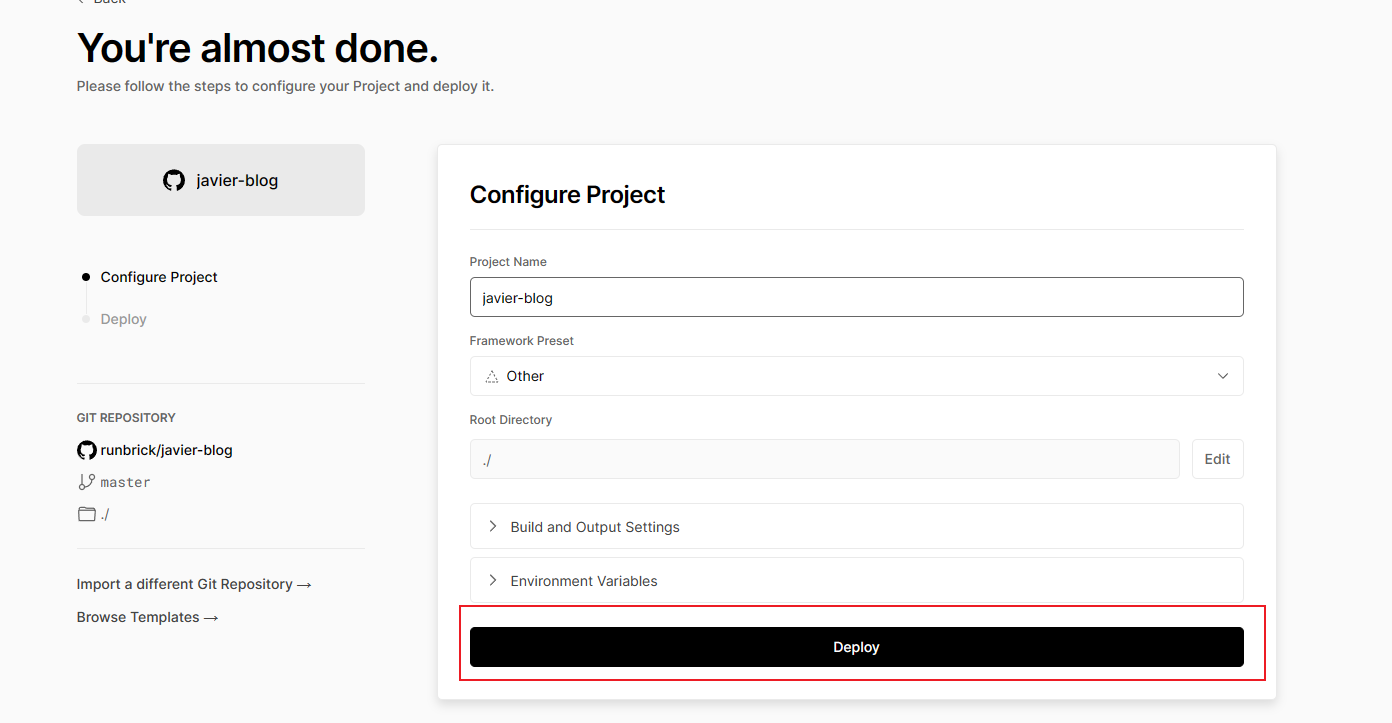
进入部署页面选择 deploy

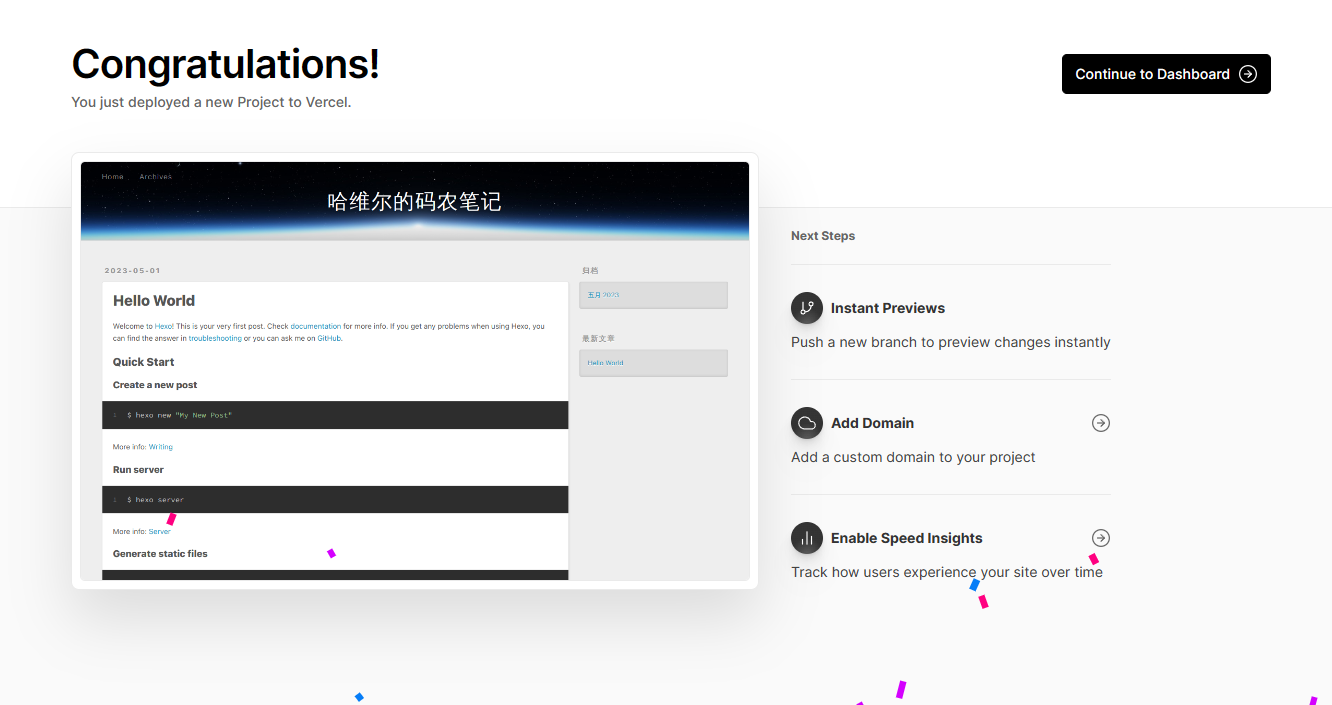
生成之后点击 Continue to Dashboard

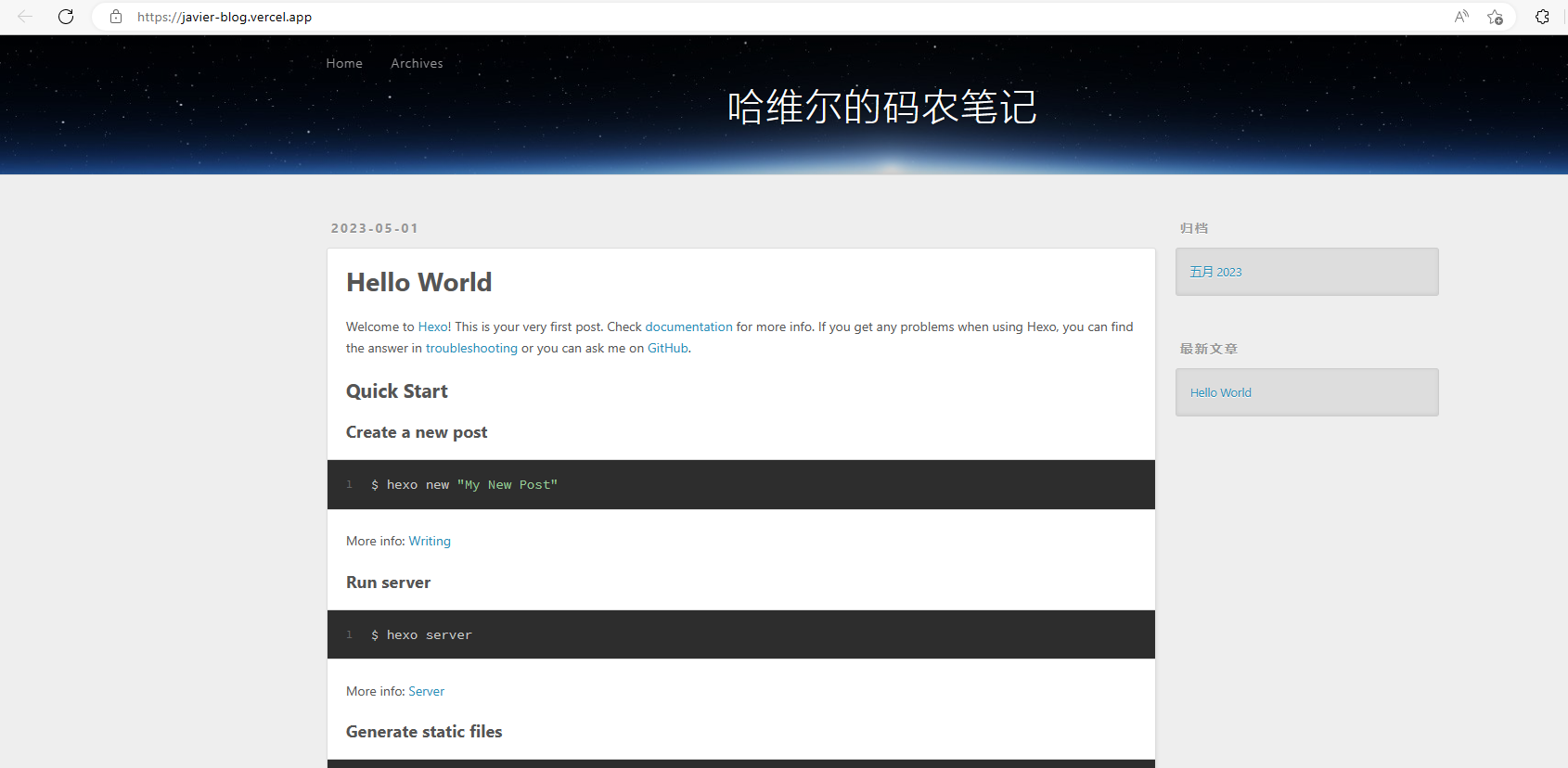
点击 Visit 就可以看到刚刚生成的博客程序了

将项目资源文件放入同一个仓库中
在命令行创建一个新的分支并切换过去
1 | git checkout -b source |
提交代码
1 | git add . |
常用命令
1 | hexo new "name" # 新建文章 |